I have got the Problem that I can't access the images folder in my resources.
After deploying the project I see in Chrome that CSS files are included in javax.faces.resources but images and icons folders are missing.
How can I solve this problem?
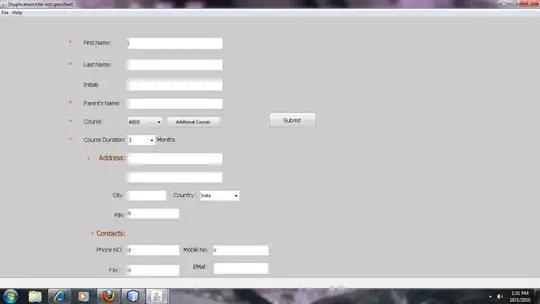
This is my project structure
Facet Settings
Artifact Settings
In Chrome, you can see only the CSS folder...
Chrome View