I want to create a table with 2 columns: Name, Email. Everytime I press the edit button, I want to transform the td into editable inputs. The problem is that if I have more users and I press the edit button, all users will become editable, not just the selected one. How can I solve this problem?
<table class="table table-hover">
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">Email</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let user of usersList">
<td *ngIf="!editUser">{{ user.name }}</td>
<td *ngIf="editUser"><input class=" form-control" size="1" type="text" [(ngModel)]="user.name"></td>
<td *ngIf="!editUser">{{ user.email }}
<td *ngIf="editUser"><input class=" form-control" size="1" type="text" [(ngModel)]="user.email"></td>
<td *ngIf="!editUser">
<a class="action-btn" (click)="onEdit()">
<p class="material-icons pointer">edit</p>
</a>
</td>
</tr>
</tbody>
</table>
editUser: boolean = false
onEdit() {
this.editUser = !this.editUser
}
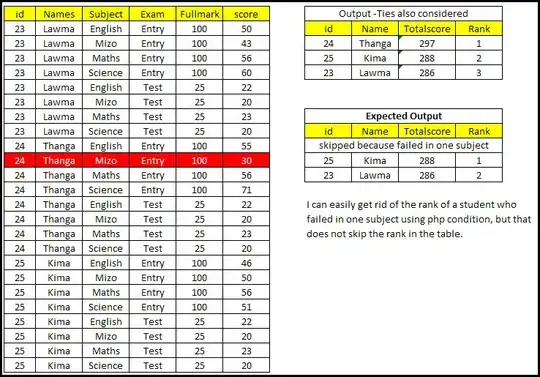
How the table looks before pressing the red button

How the table looks after pressing the button

Thank you for your time! (this is what I want to achieve