I have a datepicker that was created with the following code snippet:
return new sap.m.DatePicker(sId, {
dateValue: `{${sPath}}`,
valueFormat: "dd-MM-yyyy",
displayFormat: "dd-MM-yyyy"
});
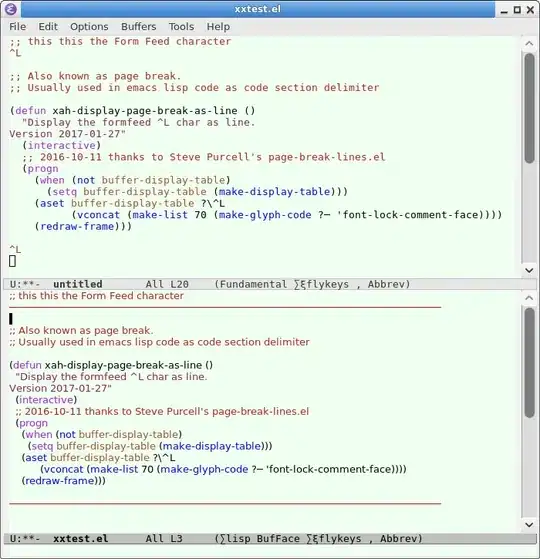
Typing wrong weird stuff into the field:

It does not recognize the invalid format.
But when I tried to write in this example, it does recognize.

What am I doing wrong?