I want to set the border of <tr> to yellow. I can set the border of <td> but can't figure how to set border of row <tr>.
How to do this?
Thanks.
I want to set the border of <tr> to yellow. I can set the border of <td> but can't figure how to set border of row <tr>.
How to do this?
Thanks.
This example is working fine on IE8, Chrome 9 and Firefox 3.6 so I really can't see what is the problem.
HTML used in the example:
<table>
<tr>
<td>AAA</td>
<td class="middle">BBB</td>
<td>CCC</td>
</tr>
</table>
CSS:
.middle { border: 2px solid blue; }
tr { border: 2px solid red; }
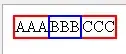
Result:

No can do, ime, even though css spec ( http://www.w3.org/TR/CSS2/box.html#border-properties ) plainly says border and border-color can be applied to "all elements". Though it might be because <table> might not fall under the box model; I'm not sure about this.
In any case, it's a counter-intuitive, crazy-seeming, page-bloat-inducing pita.
There must be better solutions than bordering every single table cell, which is what I end up doing.
-- pete
It does work, and by the spec.
The problem is that the borders collapse, and you did not expect that.
And by the spec the border for td tends to dominate over the border for tr:
http://www.w3.org/TR/CSS2/tables.html#border-conflict-resolution
Write a CSS rule for the tr element? Something like tr {border: ...} Have you tried this and it's not working? Validate your HTML code first with the W3C markup validator and solve the errors if there are any indicated.