I have a gridview that putted in ASP.NET Panel. both of panel and Gridview are in an UpdatePanel. there is a column in gridview that Causes Partial PostBacks. i want to Maintain Panel Scroll position on those postbacks. Is there any way? regards.
4 Answers
There is no built-in facility to resolve it in asp.net
However, there is a workaround for this problem; You need to handle it with javascript.
Solution is mentioned here: Maintain Scrollbar Position Inside UpdatePanel After Partial PostBack
Edited 20-May-2012; after seeing the comments
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" ScriptMode="Release" />
<script type="text/javascript">
// It is important to place this JavaScript code after ScriptManager1
var xPos, yPos;
var prm = Sys.WebForms.PageRequestManager.getInstance();
function BeginRequestHandler(sender, args) {
if ($get('<%=Panel1.ClientID%>') != null) {
// Get X and Y positions of scrollbar before the partial postback
xPos = $get('<%=Panel1.ClientID%>').scrollLeft;
yPos = $get('<%=Panel1.ClientID%>').scrollTop;
}
}
function EndRequestHandler(sender, args) {
if ($get('<%=Panel1.ClientID%>') != null) {
// Set X and Y positions back to the scrollbar
// after partial postback
$get('<%=Panel1.ClientID%>').scrollLeft = xPos;
$get('<%=Panel1.ClientID%>').scrollTop = yPos;
}
}
prm.add_beginRequest(BeginRequestHandler);
prm.add_endRequest(EndRequestHandler);
</script>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Panel ID="Panel1" runat="server" Height="300">
<%-- Some stuff which would cause a partial postback goes here --%>
</asp:Panel>
</ContentTemplate>
</asp:UpdatePanel>
</form>
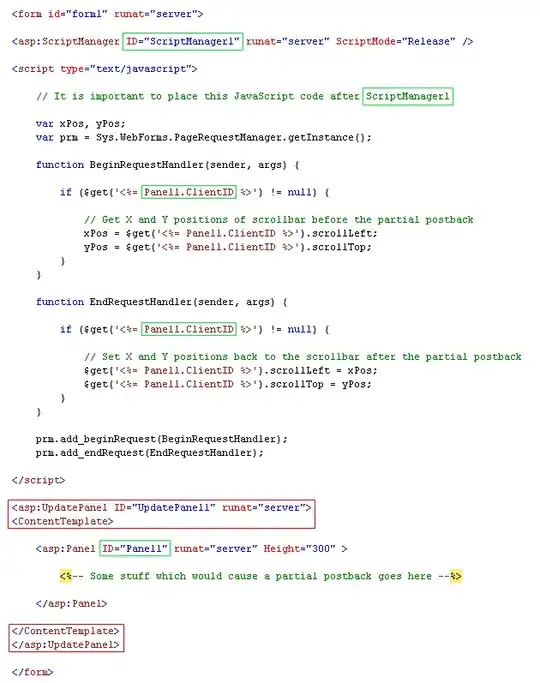
Below is the code snapshot:-

- 10,802
- 4
- 33
- 38
-
1Outstanding!! Works like a charm!! – Seattle Badger Jun 29 '11 at 19:27
-
1The code in the picture works great though! Here is a link if you want to copy and paste, http://weblogs.asp.net/andrewfrederick/archive/2008/03/04/maintain-scroll-position-after-asynchronous-postback.aspx – Despertar May 19 '12 at 23:30
-
I am updating grid view using timers and its not working in that case js never execute – Trikaldarshiii Jun 15 '13 at 05:41
-
2It works perfect with jQuery changing `$get(` for `$(` and using `scrollLeft()` instead of just `scrollLeft` – daniloquio Nov 13 '13 at 22:32
-
It worked for me only after changing the data that is bound to the LinkButton element within the panel and that causes the Postback. In my case I have a Repeater that builds a calendar, by joining seperate html bits which are saved in labels and one in the LinkButton. If the data bound to the LinkButton starts with a tag then the scrolling position would jump to the start. After placing the initial
in the previous label the scroll position is maintained as described here. Hope this might become useful to someone – Barnabeck Nov 21 '17 at 15:31
Add MaintainScrollPositionOnPostback="true" to your page directive.
- 3,816
- 11
- 45
- 63
-
8it wont help cause it maintain only page's scroll position not the div's or panels – Trikaldarshiii Jun 15 '13 at 05:30
I was looking for an answer to this problem for several days, using the typical alternative of MaintainScrollPositionOnPostback and the JavaScript solutions using BeginRequestHandler and EndRequestHandler where in my case I use MasterPage.
Nothing worked, however I came up with a fairly simple solution using jQuery with BeginRequestHandler and EndRequestHandler using the same @waqas-raja algorithm:
<script type="text/javascript">
var scrollPosition = 0;
$(document).ready(function () {
$(window).scroll(function (event) {
scrollPosition = $(window).scrollTop();
});
});
</script>
<script type="text/javascript">
// It is important to place this JavaScript code after ScriptManager1
var xPos, yPos;
var prm = Sys.WebForms.PageRequestManager.getInstance();
function BeginRequestHandler(sender, args) {
console.log('BeginRequest');
}
function EndRequestHandler(sender, args) {
$(window).scrollTop(scrollPosition);
}
prm.add_beginRequest(BeginRequestHandler);
prm.add_endRequest(EndRequestHandler);
</script>
The idea is to capture the position of the Scroll in a global variable each time the user moves the Scroll, in this way it is known which was the last position and when making the postback the EndRequestHandler event is entered and updated with the last position what the user marked
This worked for me in Firefox and Google Chrome :)
- 1,238
- 1
- 12
- 24
This Solution Helped me.Paste this code below ScriptManager inside the form tag
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<script type="text/javascript">
var prm = Sys.WebForms.PageRequestManager.getInstance();
prm.add_beginRequest(beginRequest);
function beginRequest() {
prm._scrollPosition = null;
}
</script>
Refer to this original Post and answer ASP.NET: Timer and scroll position
- 193
- 5
- 17