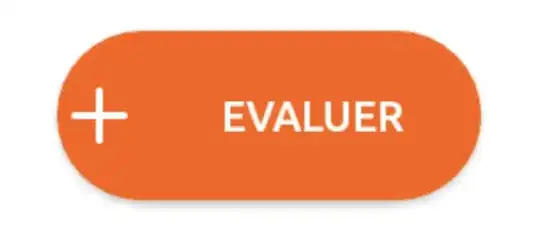
I have seen a lot of possible answers to my problem but none of them work for me. My goal is to have a rounded button with an image, some text and a background. The image and text should be centered in the background.
I'm using the following for the background:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:dither="true"
android:shape="rectangle">
<corners android:radius="120sp" />
<solid android:color="#FF5F00" />
<size
android:width="120sp"
android:height="36sp" />
</shape>
The following for the image:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24sp"
android:height="24sp"
android:viewportWidth="24"
android:viewportHeight="24">
<path
android:pathData="M5,12L19,12"
android:strokeLineJoin="round"
android:strokeWidth="2"
android:fillColor="#00000000"
android:strokeColor="#FFFFFF"
android:strokeLineCap="round"/>
<path
android:pathData="M12,5L12,19"
android:strokeLineJoin="round"
android:strokeWidth="2"
android:fillColor="#00000000"
android:strokeColor="#FFFFFF"
android:strokeLineCap="round"/>
</vector>
And finally the button:
<Button android:layout_columnSpan="6"
android:layout_gravity="center" android:drawableStart="@drawable/ic_plus_24px"
android:text="Evaluer"
android:id="@+id/doEvalQOL" android:background="@drawable/roundedyakabutton" android:textColor="#FFFFFF"
android:gravity="center"
android:textSize="12sp"
fontPath="fonts/Ubuntu-Medium.ttf" />
As soon as I remove the background, the image and text are placed as I would like them to be with the background:
What am I missing here ? Thanks in advance.