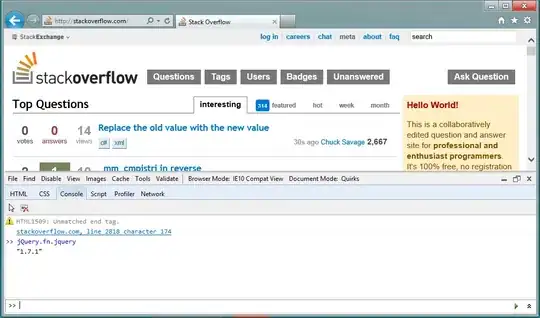
I have CSS source maps enabled, but Google Chrome is behaving like they are disabled. In all the resources I've looked at, all I should need to do is enable source maps in DevTools preferences. It is clearly enabled there:
The source maps reside alongside my CCS files, like so:
In DevTools > Elements > Styles, there are only CSS files, no SCSS or SASS:
Here is my grunt-contrib-sass config in Gruntfile.js:
sass: {
dist: {
files: [{
expand: true,
cwd: './src/',
src: ['**/*.css', '**/*.scss', '**/*.sass'],
dest: './dist',
ext: '.css',
sourcemap: 'auto',
}],
options: {
}
}
},
This site is served via grunt serve on OSX, and source maps are generated by grunt-contrib-sass.
What's really weird, is I'm 99% sure I saw it working correctly once, right after I first set it up. I didn't change anything after that...
What's the next step in trying to debug this? Should I be able to see if Chrome is making a (failed?) request to the .map files? Am I missing something?
UPDATE: I think I've determined that the maps are not being loaded because the sourceMappingURL is not present in the compiled CSS. I have opened up a new issue for that.