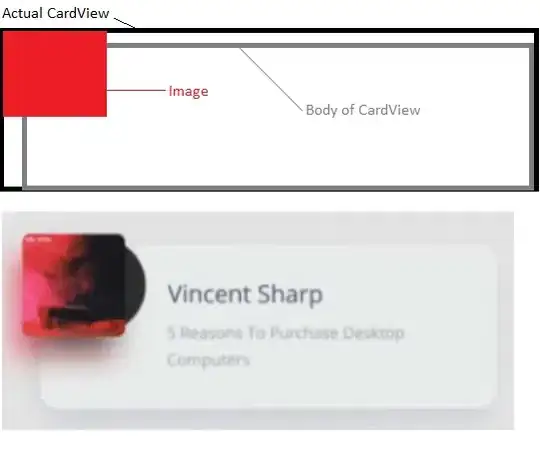
Try out this code (for your item's layout file):
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@android:color/holo_green_dark"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="25dp"
app:cardBackgroundColor="@android:color/holo_orange_light"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView One"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="@android:color/black"
android:layout_marginStart="70dp"
android:layout_marginTop="15dp"
android:layout_marginBottom="5dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView Two"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="@android:color/black"
android:layout_marginStart="70dp"
android:layout_marginBottom="5dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView Three"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="@android:color/black"
android:layout_marginStart="70dp"
android:layout_marginBottom="15dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginTop="14dp"
android:layout_marginStart="12dp"
android:elevation="2dp"
android:background="@android:color/holo_red_dark"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Note: You must give more elevation to the ImageView that has to be placed above the CardView as because CardView has already got some its own elevation by default.
In your build.gradle (Module: app) file, under the dependencies add these two dependencies as follows:
dependencies {
// For ConstraintLayout:
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
// For CardView:
implementation 'com.android.support:cardview-v7:27.1.1'
}
Screenshot (for the above code):
For screen size - 5.0 inch (1080 x 1920 pixels) [Device: Pixel 2]

I hope, this helps you.