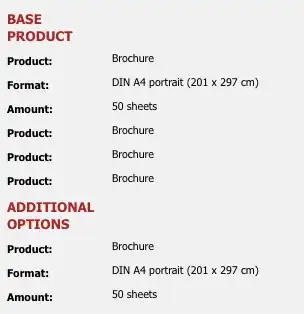
This is what I have:
I cannot easily change the DOM structure as I am working with a WordPress list generated via creating a new menu. I have tried different techniques such as Flexbox and grid but I just cannot seem to get the results I am after. I'd love it if someone could help here. Thank you.
https://codepen.io/WayneHaworth/pen/BGzzpr
<div class="container">
<ul id="main-menu">
<li>
<span>List 1</span>
<ul class="inner-list">
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
<li>item 5</li>
<li>item 6</li>
<li>item 7</li>
</ul>
</li>
<li>
<span>List 2</span>
<ul class="inner-list">
<li>item 1</li>
<li>item 2</li>
</ul>
</li>
...etc
</ul>
</div>