I'm trying to implement an AppBar to a page of my app, and it doesn't show. I've tried dabbling with the styles.xml file and the Android Manifest, but to no avail. I'm guessing there's a different way to handle AppBars in Flutter.
Here's my code:
import 'package:flutter/material.dart';
import 'package:kain_app/utils/my_navigator.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'package:kain_app/services/user_management.dart';
import 'package:flutter/widgets.dart';
class HomeScreen extends StatefulWidget {
@override
HomeScreenState createState() {
return HomeScreenState();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: new AppBar(
title: new Text("Kain"),
),
)
);
}
}
class HomeScreenState extends State<HomeScreen>{
@override
noSuchMethod(Invocation invocation) {
return super.noSuchMethod(invocation);
}
@override
Widget build(BuildContext context){
return new Scaffold(
resizeToAvoidBottomPadding: false,
body: new Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Container(
child: Stack(
children: <Widget>[
Container(
padding: EdgeInsets.fromLTRB(15.0, 110.0, 15.0, 0.0),
child: Text(
'You are now logged in.',
style: TextStyle(
fontFamily:'Montserrat', fontSize: 80.0, fontWeight: FontWeight.w700)
),
),
],
),
),
Container(
child: new Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new OutlineButton(
onPressed: (){
FirebaseAuth.instance.signOut().then((value) {
Navigator.of(context).pushReplacementNamed('/login');
}).catchError((e) {
print(e);
});
},
borderSide: BorderSide(
color: Colors.red[900], style: BorderStyle.solid, width: 4.0,),
child: Text('Logout',
style: TextStyle(
fontFamily: 'Montserrat',
fontSize: 16.0,
fontWeight: FontWeight.w700,
),
),
)
],
),
)
],
),
);
}
}
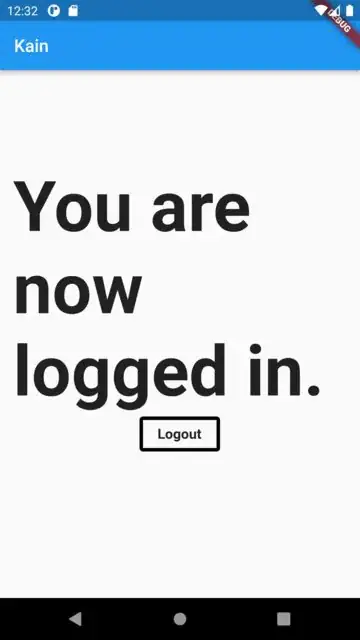
The AppBar I declared right after HomeScreenState doesn't get rendered. You can see the output here.
How do I unhide the appBar (if that's a thing?). It's my first time coding in Flutter and I'm still learning. Thank you all!