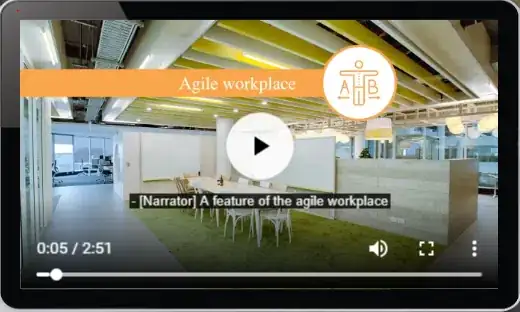
Why does IE load the .vtt without a black background but chromes does, need IE to be normal and have the black background have searched around to no prevail.
Any help with this issue will be greatly appreciated.
HTML:
<video [src]='videoURL' controls (ended)="onVideoEnd($event)" [style.maxHeight]="screen.data.height">
<track label="English" kind="subtitles" srclang="en" [src]="screen.data.ccs" default
</video>
CSS
video {
width: auto;
position: absolute;
top: 25%;
left: 50%;
height: 47%;
width: auto;
transform: translate(-50%, -50%);
}
video:fullscreen{
transform: translate(0%, 0%);
}