I have a html with three inputs like:
Html:
<div class="form-group" id="item-list0">
<label>Role Name</label>
<input asp-for="RoleClaimList[0].Role.Name" class="form-control roles" />
<div id="claim-list0">
<label>Claim Type</label>
<input asp-for="RoleClaimList[0].ClaimList[0].Type" class="form-control claimType" />
<label>Claim Value</label>
<input asp-for="RoleClaimList[0].ClaimList[0].Value" class="form-control claimValue" />
</div>
<a href="#" id="addClaim">Add another claim</a>
</div>
<a href="#" id="add">Add another role</a>
As you can see I have two actions "Add another role" and "Add another claim"
If I press add another claim it just replicate Claim Type and Claim Value inputs
If I press "Add another role" it add all inputs again
I achieve that with Jquery as:
<script>
$(function () {
var roleIndex = 0;
var claimIndex = 0;
$("#add").click(function (e) {
e.preventDefault();
roleIndex = roleIndex + 1;
claimIndex = 0;
var n = '<div id="item-list' + roleIndex +'"><label>Role Name</label><input class="form-control" name="RoleClaimList[' + roleIndex + '].Role.Name" /></div>'
var m = '<div id="claim-list' + roleIndex+'"><label>Claim Type</label><input class="form-control" name="RoleClaimList[' + roleIndex + '].ClaimList[' + claimIndex + '].Type" />'
var c = '<label>Claim Value</label><input class="form-control" name="RoleClaimList[' + roleIndex + '].ClaimList[' + claimIndex + '].Value" /> </div>'
$("#item-list" + (roleIndex - 1) + "").append(n);
$("#claim-list" + (roleIndex - 1) + "").append(m);
$("#claim-list" + (roleIndex - 1) + "").append(c);
});
$("#addClaim").click(function (e) {
e.preventDefault();
claimIndex = claimIndex + 1;
var m = '<div id="claim-list' + claimIndex + '"><label>Claim Type</label><input class="form-control" name="RoleClaimList[' + roleIndex + '].ClaimList[' + claimIndex + '].Type" />'
var c = '<label>Claim Value</label><input class="form-control" name="RoleClaimList[' + roleIndex + '].ClaimList[' + claimIndex + '].Value" /> </div>'
$("#claim-list" + (claimIndex - 1) + "").append(m);
$("#claim-list" + (claimIndex - 1) + "").append(c);
});
});
</script>
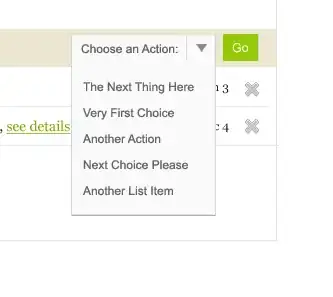
If I add claim it works correctly. Problem start when I add a new role. It should replicate first tree inputs in same order of first one, but it is creating Claim Type first then Claim Value and finally Role Name as this picture:
What I'm doing wrong there? Regards