So I have buttons/tabs/links/text that appear fine everywhere except on Safari desktop. They have a grey hightlight. I read many questions before posting mine, and I couldn't find a fix to my problem.
I've tried to put that
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
everywhere I could think of, but the grey highlight do not disappear.
The website is live, might be easier like that to have access to the code. uhearst.ca/ouac
Thank you!
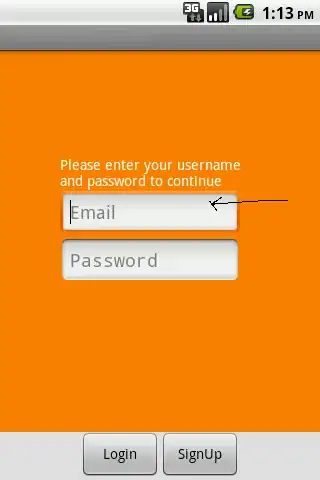
PS: it should look like that