I followed the following tutorial: Here .
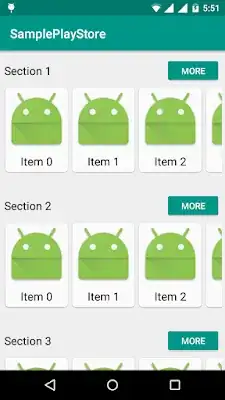
Which allows you to create such a thing:

I modified the layout a little bit.
list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#831067d2"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#384148"
android:orientation="horizontal"
android:paddingLeft="10dp"
android:paddingTop="10dp"
android:paddingBottom="10dp">
<ImageView
android:id="@+id/iconApp"
android:layout_width="30dp"
android:layout_height="30dp" />
<TextView
android:id="@+id/titleApp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="5dp"
android:text="Sample title"
android:textColor="@android:color/white" />
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:orientation="horizontal" />
</LinearLayout>
list_single_card.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:cardCornerRadius="5dp"
app:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/previewImageWidget"
android:layout_width="150dp"
android:layout_height="150dp"
android:padding="5dp"
android:layout_gravity="center_horizontal" />
<TextView
android:id="@+id/nameWidget"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/previewImageWidget"
android:gravity="center"
android:padding="5dp"
android:text="Sample title"
android:textColor="@android:color/black"
android:textSize="18sp" />
</LinearLayout>
</android.support.v7.widget.CardView>
The problem is the upper part where the "Section" is, does not take all the space it should take, its size is equal to the size of the content of the internal recyclerview the horizontal one.
Here:

I do not know if the problem is due to this:
MainActivity.java
RecyclerView my_recycler_view = (RecyclerView) findViewById(R.id.my_recycler_view);
my_recycler_view.setHasFixedSize(true);
RecyclerViewDataAdapter adapter = new RecyclerViewDataAdapter(this, allSampleData);
my_recycler_view.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false));
my_recycler_view.setAdapter(adapter);
or
RecyclerViewDataAdapter.java
SectionListDataAdapter itemListDataAdapter = new SectionListDataAdapter(mContext, singleSectionItems);
itemRowHolder.recycler_view_list.setHasFixedSize(true);
itemRowHolder.recycler_view_list.setLayoutManager(new LinearLayoutManager(mContext, LinearLayoutManager.HORIZONTAL, false));
itemRowHolder.recycler_view_list.setAdapter(itemListDataAdapter);