EDIT 3: I solved my problem by using a LinearLayout as explained here.
EDIT 2: Second infusion of the code:
CheckBox cb = new CheckBox(this);
cb.Id = View.GenerateViewId();
GridLayout.LayoutParams cbButtonLayoutParams = new GridLayout.LayoutParams(GridLayout.InvokeSpec(row, 1f), GridLayout.InvokeSpec(column, 1f))
{
Width = 0,
Height = GridLayout.LayoutParams.WrapContent
};
cb.LayoutParameters = cbButtonLayoutParams;
cb.ScaleX = cb.ScaleY = 1;
cb.SetButtonDrawable(Resource.Drawable.custom_habit_checkbox);
cb.Click -= habitDoneState_Click;
cb.Click += habitDoneState_Click;
In this case the checkboxes are not rendered.
EDIT 1:
G.Hakim proposed answer led to a slightly better layout. This time I have 10 checkboxes visible but there is now unused space between the 9th and 10th checkboxes...

I'm adding 10 checkboxes programmatically to a grid layout with the following code called 10 times:
CheckBox cb = new CheckBox(this);
cb.Id = View.GenerateViewId();
GridLayout.LayoutParams cbButtonLayoutParams = new GridLayout.LayoutParams();
cbButtonLayoutParams.RowSpec = GridLayout.InvokeSpec(row, 1); // Setting row and rowspan respectivly
cbButtonLayoutParams.ColumnSpec = GridLayout.InvokeSpec(column, 1); // Setting col and colspan respectivley
cbButtonLayoutParams.Width = 0;
cbButtonLayoutParams.Height = GridLayout.LayoutParams.WrapContent;
cbButtonLayoutParams.SetGravity(GravityFlags.Center);
// This is how we specify the layout_weight
// https://stackoverflow.com/a/53230727/15186
cbButtonLayoutParams.ColumnSpec = GridLayout.InvokeSpec(column, 1f);
cb.LayoutParameters = cbButtonLayoutParams;
cb.ScaleX = cb.ScaleY = 1;
cb.SetButtonDrawable(Resource.Drawable.custom_habit_checkbox);
Row and Column values are the following:
row [6] column [0]
row [6] column [1]
row [6] column [2]
row [6] column [3]
row [6] column [4]
row [6] column [5]
row [6] column [6]
row [6] column [7]
row [6] column [8]
row [6] column [9]
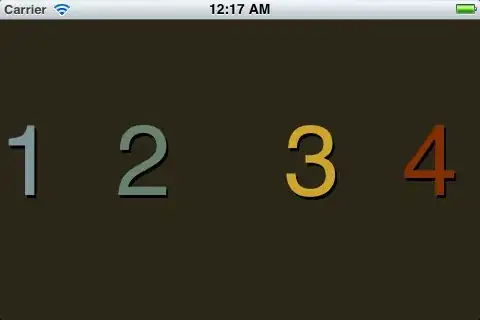
The result is the following, captured by the Android layout inspector:
Only 9 checkboxes are visible, checkbox number 7 (column 6 selected in blue) has a strange width so checkbox 10 (column 9) is simply not visible.
The grid layout is the following:
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/monthlyhabits"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnCount="10"
android:orientation="horizontal">
</GridLayout>
It is modified by code before adding the checkboxes:
GridLayout gridLayout = FindViewById<GridLayout>(Resource.Id.weeklyhabits);
gridLayout.RemoveAllViews();
// Set the total number of columns
// The max number of column is the number of buttons
// We may have 10 buttons per periodicity (daily/weekly/monthly)
int totalColumns = 10;
// The max number of rows is the number of habits * 2
// One row for the habit text
// One row for the habit buttons
int totalRows = DataInfo.ms_data.habits.Where(h => h.Value.repeat_hours == 168).Count() * 2;
totalRows += 2;
gridLayout.ColumnCount = totalColumns;
gridLayout.RowCount = totalRows;
gridLayout.Orientation = GridOrientation.Horizontal;
I just can't understand what is wrong here. Any help appreciated.