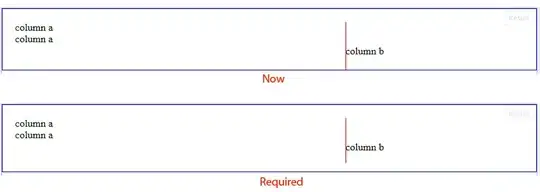
I'm placing a TextInputEditText widget onto a white background. When the fragment first loads, the widget does not have focus. The border around the widget is white (or almost white), so it is invisible on a white background. Here is a screenshot of that widget, drawn on a black background for contrast:

As soon as I tap on the widget, the border becomes that of my primary color, which is exactly what I want. Here is a similar screenshot after the widget is activated.

I'm trying to control these colors through a style, and I've tried everything that I can think of, but I cannot figure out how to adjust that color. Here is my style (feel free to laugh at the various attempts):
<style name="MyTextInputLayout" parent="Base.Widget.MaterialComponents.TextInputLayout">
<item name="android:colorBackground">@android:color/black</item>
<item name="android:textColorHint">@color/colorPrimary</item>
<item name="android:paddingStart">16dp</item>
<item name="android:paddingEnd">16dp</item>
<item name="android:colorControlActivated">@android:color/black</item>
<item name="android:colorControlNormal">@android:color/black</item>
<item name="android:colorControlHighlight">@android:color/black</item>
<item name="android:backgroundTint">@android:color/black</item>
<item name="android:colorAccent">@android:color/black</item>
</style>
<style name="MyTextInputEditText" parent="ThemeOverlay.MaterialComponents.TextInputEditText">
<item name="android:textColor">@android:color/black</item>
<item name="android:colorBackground">@android:color/black</item>
<item name="android:colorControlActivated">@android:color/black</item>
<item name="android:colorControlNormal">@android:color/black</item>
<item name="android:colorControlHighlight">@android:color/black</item>
<item name="android:backgroundTint">@android:color/black</item>
<item name="android:colorAccent">@android:color/black</item>
</style>
And finally, the xml of the layout in case it is helpful:
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
style="@style/MyTextInputLayout">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/reg_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/username"
style="@style/MyTextInputEditText"/>
</com.google.android.material.textfield.TextInputLayout>
How can I change this border color when the widget is not active (i.e. does not have focus)?