This is my first time to ask StackOverflow - I'm new to D3 and had used v5 for this matter
I have already been searching for days and can't find anything. if there's an existing one please help me directly to an exact answer. thank you so much for the help!
intro: just got a sample data for use:
Wafer,N Rows,Product Yield,Endline Yield,Mid_Yield
7G650,10,91.18%,99.70%,94.27%
7G651,10,88.41%,98.11%,95.54%
7G652,10,92.08%,97.56%,98.58%
7G657,10,87.71%,97.76%,95.77%
first off - before, my code was like below:
<script src="https://d3js.org/d3.v5.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var yield = d3.csv("http://server/trend/data.csv",
function(data, i) {
return {
waf : data.Wafer,
seq : i,
yield : +data["Product Yield"].replace(/%/g, "")
};
});
console.log(yield);
});
</script>
and when I checked at the console (chrome) - I can see my data. it's just that it needs a promise implementation
so i searched for some solution and here's my code now:
var yield = d3.csv("http://server/trend/data.csv",
function(data, i) {
return {
waf : data.Wafer,
seq : i,
yield : +data["Product Yield"].replace(/%/g, "")
};
}).then(function(data){
console.log(data);
});
I could still see my filtered data from console.log(data),
but when I query from outside d3.csv using the "yield" variable
console.log(yield);
values are now undefined
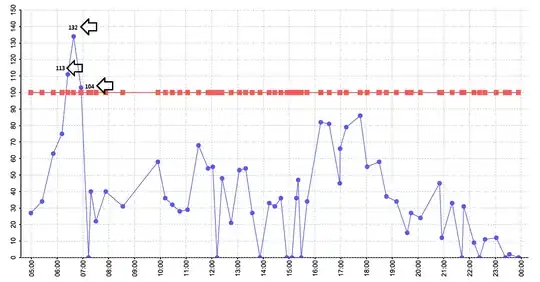
so sorry for the trouble, my boss is about to kill me.. i will need this filtered data for my trend, and soon will add a pareto chart.. thanks in advance and more power to stackoverflow -