I am building a hybrid ReactNative app, an am launching a custom ReactNativeActivity with the ReactRootView added to a native layout.
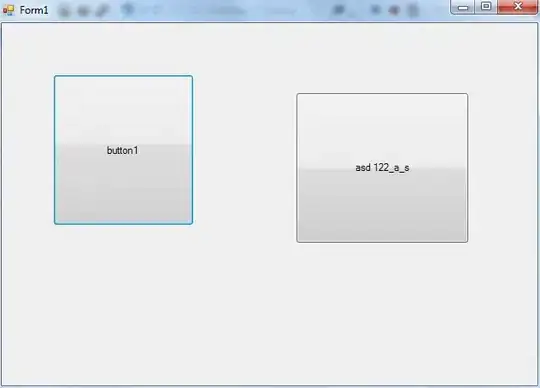
This works fine the first time I launch the activity (see first screenshot), but the second time I launch the activity (after hitting the back button to destroy the activity), the ReactRootView appears to have a height of about 10 pixels.
Why is this? What can I do to cause the render to have the correct height the second time?
Here's the code from my custom ReactNativeActivity:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Bundle properties = new Bundle();
Intent intent = this.getIntent();
if (intent != null) {
properties = intent.getExtras();
}
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModulePath("index")
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "CommutybleMobile", properties);
setContentView(R.layout.layout_react);
LinearLayout mainLayout = findViewById(R.id.overallLayout);
mainLayout.addView(mReactRootView);
}
Here's my layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="start"
android:id="@+id/overallLayout"
android:orientation="vertical">
</LinearLayout>
Render after first activity launch:
Render after hitting back and second activity launch: