Has anyone successfully been able to implement hyphenation in any of the WebKit browsers? I've tried the CSS3 hyphenation style as well as -webkit-hyphens: auto. No dice for either of those. Or maybe I'm doing something wrong?
Note: I've only tried Safari and Chrome on a Mac.
Update: Code example
<html>
<head>
<style>
div {
-webkit-hyphens: auto;
}
</style>
</head>
<body>
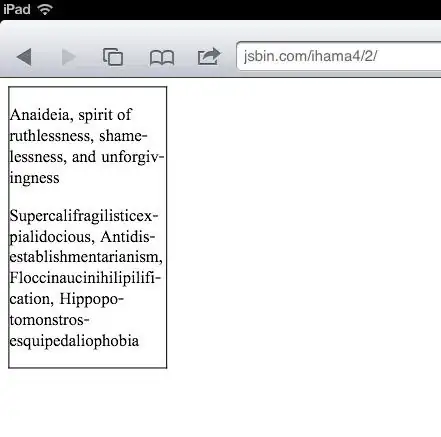
<div style="width: 150px; border: solid 1px black;">
<p>Anaideia, spirit of ruthlessness, shamelessness, and unforgivingness</p>
<p>Supercalifragilisticexpialidocious, Antidisestablishmentarianism, Floccinaucinihilipilification, Hippopotomonstrosesquipedaliophobia</p>
</div>
</body>
</html>