I want to define a grid style in the app.xaml, including the background color. However, setting the color there, makes the whole content instantly invisible.
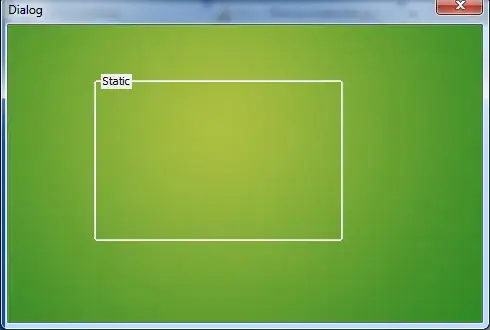
When application is executed, the following appears:
For a short moment, the button is visible. How do I prevent this from happening, keeping in mind, that I wish a global background color for grids.