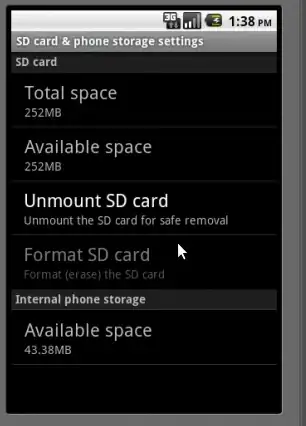
In the past month I work on pure php laravel framework which the project is already done and running on live. This month our team asking for revising the project to reactjs with laravel php framework. Which the development stage is already done this past few weeks. Our team trying to deploy in production in which they encounter one problem when we access the website Ex. www.myproject.com the page show the root project folder it look like this.
Note: That my project is fresh and we not configure anything to htaccess.
The scenario before i deploy the project:.
- npm install
then
Web server