Is it possible to create an html element (let's say div) which will have responsive height and will be covered by enabled keyboard?
I have following situation:
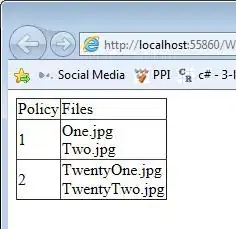
And I'd want to have this div to be scrollable like that
I know I could do that by setting height of div to specifix px value but I'd want it to look the same on different mobile devices. I've tried to use vh but as I understand it corresponds to viewport height which is different with enabled keyboard. Is it possible to make viewport sizes not changable?