I'm trying to place some data I need for my express application in cookies. I'm trying to see what's inside my request like that:
import session from 'express-session';
const MongoStore = require('connect-mongo')(session);
app.use(session({
secret: 'mySecretString',
saveUninitialized: false,
resave: false,
cookie: {maxAge: 1000 * 60 * 60 * 24 * 2},
store: new MongoStore({mongooseConnection: mongoose.connection, ttl: 2 * 24 * 60 * 60})
}));
app.get('/zzz', (req, res) => {
console.log('req session', req.session);
if(typeof req.session !== 'undefined') {
res.json(req);
}
});
The problem is everytime I make get request to /zzz, the only thing I see in the console is 'GET /zzz 304 some miliseconds - -'. And that's it. I'm making the request using axios like that:
export const getUser = () => async dispatch => {
try {
const response = await axios.get(
'/zzz'
);
console.log('RESPONSE', response);
} catch (e) {
dispatch({ type: AUTH_ERROR, payload: 'error' });
}
};
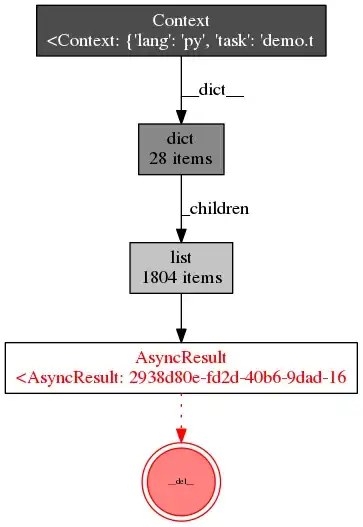
And in the response I get there's .....well you can see it in the picture.
Now the funny part. I'm saving data in cookies while signing user in on completely different route like that.
req.session.user = {
user: req.user.email,
isAdmin: false,
token
};
req.session.save(function(err) {
if(err) {
throw err;
}
res.json(req.session.user);
});
};
And the funny thing is that in this place I can both log in the console my 'req.session' and later see it in browser..... Does anyone have idea what have I done wrong?