is it possible to make the inserted items in FlowLayoutPanel automatic size of the FlowLayoutPanel? Here is an example:
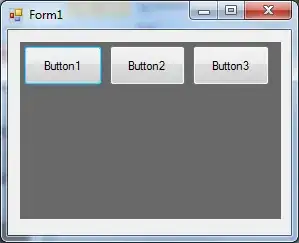
A form with 1 FlowLayoutPanel and 3 buttons inside:

if I resize the form, the controls look like this: they arrange "left to right"

What I want is this: The controls should have the width of the FlowLayoutPanel:

Any Ideas how to do this? I changed the FlowDirection and played with the Anchor property but with no luck.
I could of course Resize the controls in the FlowLayoutPanel_Resize event, but I want to add about 500 usercontrols - I tested it and it is slow.