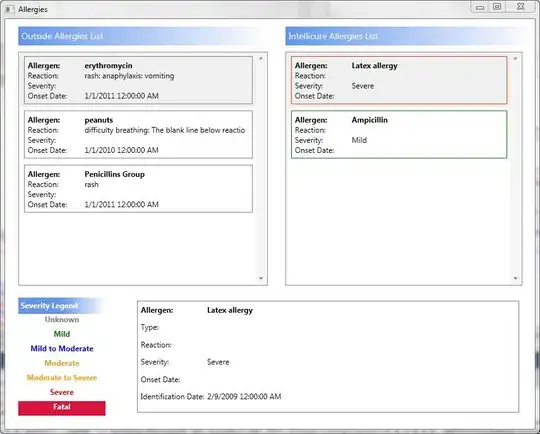
I have two ListBox controls in a window. Each is a list of patient allergies bound to different StaticResources. At the bottom of the window I have a ContentControl which displays additional information about the selected allergy in the list above.

Currently, I have two ContentControls, one for each of the listboxes, both with Visiblity="Collapsed". When the user makes a selection, I make the associated content control visible and collapse the other one. I'd like to only have one content control and change its binding.
So far, I've tried each of the following with no luck:
this.ExpandedAllergyDetails.Content = "InsideAllergiesSource";
this.ExpandedAllergyDetails.SetBinding(ContentControl.ContentProperty, "InsideAllergiesSource");
this.ExpandedAllergyDetails.SetBinding(ContentControl.ContentProperty, new Binding());
this.ExpandedAllergyDetails.SetResourceReference(ContentControl.ContentProperty, this.Resources["InsideAllergiesSource"]);
this.ExpandedAllergyDetails.SetResourceReference(ContentControl.ContentProperty, this.FindResource("InsideAllergiesSource"));
In each case, I was trying to use only one ContentControl, named ExpandedAllergyDetails, and change its binding to "InsideAllergiesSource" which is a CollectionViewSource defined in the XAML.