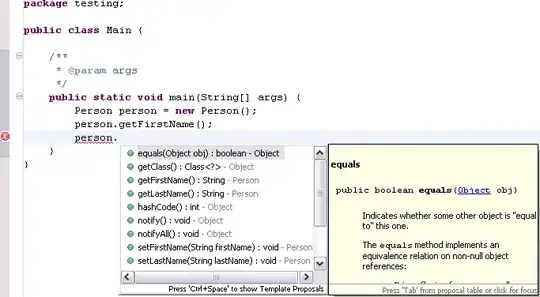
Can anyone tell me why sometimes JavaFX displays the content of a TextField with a blur effect on it? It seems to be random and occurs in any of my TextFields. Please see the image attached.
Asked
Active
Viewed 637 times
-1
-
Which do you say is blurred? I don't notice any blur effect. Also please include your code. – xtratic Dec 31 '18 at 17:25
-
Please clarify which `TextField` in your image you're referring to. – Slaw Dec 31 '18 at 19:02
-
Maybe blur is not the right word but have a look at the first text field "Channels" The symbol "2" is thicker as compared with the "Data Lines" text field symbol "2". I will add some code. – cbontoiu Jan 02 '19 at 10:13
-
When you edit your question to include a [mcve] that reproduces the effect, please clarify that you are focused on the `2` glyph. It looks like it's rendered twice, with one copy shifted horizontally relative to the other. – trashgod Jan 02 '19 at 12:36
1 Answers
2
Focusing on the intermittent rendering artifact mentioned here, the 2 glyph looks like it's been rendered twice, with one copy shifted horizontally relative to the other. Such apparently random anomalies are notoriously difficult to identify. Myriad causes may include incorrect synchronization, improper layout, defects in the host platform's rendering pipeline, etc. For reference, the example below may allow you to test on disparate platforms.
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Node;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
/**
* @see https://stackoverflow.com/a/53989899/230513
*/
public class TextFieldTest extends Application {
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("TextFieldTest");
BorderPane root = new BorderPane();
root.setCenter(createContent());
root.setBottom(createVersion());
Scene scene = new Scene(root);
primaryStage.setScene(scene);
primaryStage.show();
}
private Node createContent() {
HBox row1 = new HBox(4);
Label channelsLabel = new Label("Channels:");
TextField channelsText = new TextField("2");
channelsText.setPrefWidth(32);
Label separatorLabel = new Label("Separator:");
TextField separatorText = new TextField("!");
separatorText.setPrefWidth(32);
row1.setPadding(new Insets(8));
row1.getChildren().addAll(
channelsLabel, channelsText, separatorLabel, separatorText);
HBox row2 = new HBox(4, new Label("Label:"), new TextField());
row2.setPadding(new Insets(8));
return new VBox(row1, row2);
}
private Label createVersion() {
Label label = new Label(
System.getProperty("os.name") + " v"
+ System.getProperty("os.version") + "; Java v"
+ System.getProperty("java.version"));
label.setPadding(new Insets(8));
return label;
}
public static void main(String[] args) {
launch(args);
}
}
As shown in the Modena example, an intentional blur effect indicates that the text field is focused:
The detail that gives rise to the blurred effect in your image is a compound border, seen below at 2x:
Comparable effects are seen here for buttons (top row) and default buttons (bottom row):
trashgod
- 203,806
- 29
- 246
- 1,045
-
Hi! thank you for the explanation on focus. I am aware of it but my problem is a random rendering bug which applies to the content of the text field. In my picture this is shown as a bold/blur effect on the symbol 2 which appears in the top left text field. – cbontoiu Jan 02 '19 at 11:48
-
Hi trashgod! Thanks for the update. I am currently testing a correction to this behaviour. Previously, these texfields were bound biderectionally to String properties stored elsewhere. Although when running the application, the first thing required was a reset of the String properties, this didn't synchronize with clearing the TextFields. I now avoid binding and instead call a thread to clear the TextFields first and then display the values of the corresponding String properties. It seems to work and if it is confirmed for a few days I will come back with a working example. – cbontoiu Jan 07 '19 at 14:13