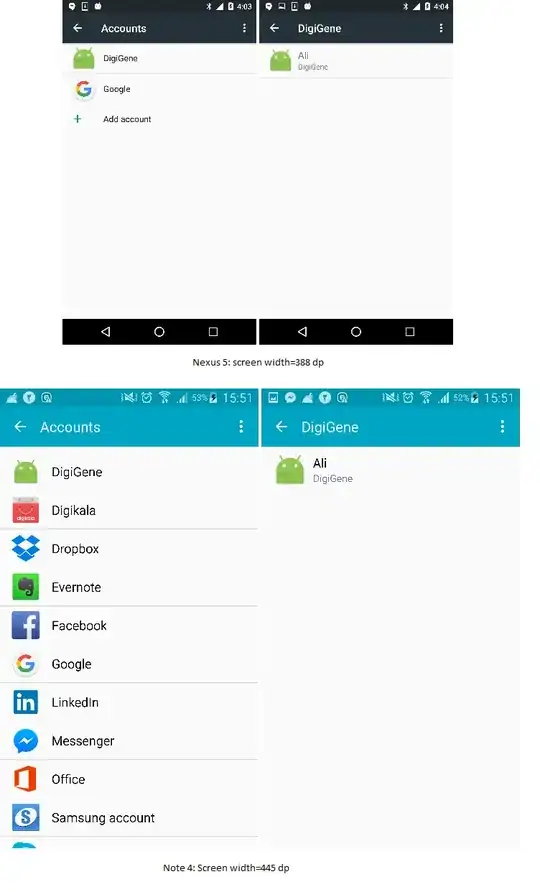
I have an ImageView that have centerX and centerY constraint to the Helper Header View like the image below
I want to animate that logo imageView to be located at the center of the screen like image below:

I have tried some code, but it doesn't work, to be honest I am not sure with this code below, here is what I try. maybe you have better approach. here is what I tried
first I try to give identifier to both constraint :


and then I remove the constraint and make a new one like the code below:
UIView.animate(withDuration: 1.1, delay: 0.5, usingSpringWithDamping: 0.4, initialSpringVelocity: 0.0, animations: {
// remove the initial constraint
self.mainLogoCenterXConstraint.isActive = false
self.mainLogoCenterYConstraint.isActive = false
// create new constraint
let newMainLogoCenterXConstraint = NSLayoutConstraint(
item: self.mainLogoImageView,
attribute: .centerX,
relatedBy: .equal,
toItem: self.view,
attribute: .centerY,
multiplier: 1.0,
constant: 0)
newMainLogoCenterXConstraint.identifier = "mainLogoCenterXConstraint"
newMainLogoCenterXConstraint.isActive = true
let newMainLogoCenterYConstraint = NSLayoutConstraint(
item: self.mainLogoImageView,
attribute: .centerY,
relatedBy: .equal,
toItem: self.view,
attribute: .centerY,
multiplier: 1.0,
constant: 0)
newMainLogoCenterYConstraint.identifier = "mainLogoCenterYConstraint"
newMainLogoCenterYConstraint.isActive = true
self.view.layoutIfNeeded()
}, completion: nil)
but it crash and give error:
'NSInvalidLayoutConstraintException', reason: 'Constraint improperly relates anchors of incompatible types:
maybe you have better way to achieve this....