I'm trying to get firebase data and create table.But I get error "numeric literal".I already check other topics.How can I change my key names "0,1,2" if reason of this.
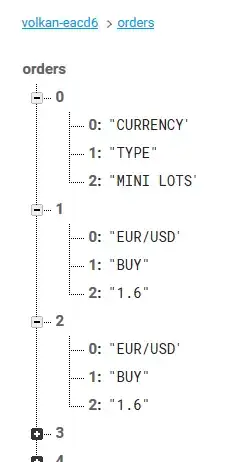
Here is my firebase structure.
This my work scheme.If you may need some more info.
1 There is no problem there.Only issue it's display 0,1,2 to keys.
var table = document.getElementById("trade-history-follower"),
cells = [2,3,4],
row = 0,
result = [];
while (table.rows[row]) {
result.push(cells.map(cell => table.rows[row].cells[cell].innerText));
row++;
}
var saveData = (function () {
var a = document.createElement("a");
document.body.appendChild(a);
a.style = "display: none";
return function (data, fileName) {
var json = JSON.stringify(data),
blob = new Blob([json], {type: "octet/stream"}),
url = window.URL.createObjectURL(blob);
a.href = url;
a.download = fileName;
a.click();
window.URL.revokeObjectURL(url);
};
}());
var data = new_jsonstr;
fileName = "dom.json";
saveData(data, fileName);
2 Firebase
$(document).ready(function() {
$.getJSON( "http://olayufku.info/dom.json", function( data ) {
var database = firebase.database();
database.ref('orders').set(data);
});
});
3 Get from Firebase
<html>
<head>
<title>FIREBASE</title>
<meta charset="utf-8">
</head>
<body>
<table style="width:100%" id="ex-table">
<tr id="tr">
<th>value0</th>
<th>value1:</th>
<th>value2:</th>
</table>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/4.7.0/firebase.js">
</script>
<script>
// Initialize Firebase
var config = {
apiKey: "....-vHIvQVk",
authDomain: "......firebaseapp.com",
databaseURL: "https://...firebaseio.com",
projectId: "....",
storageBucket: "",
messagingSenderId: "......"
};
firebase.initializeApp(config);
var database = firebase.database();
database.ref("orders").once('value', function (snapshot) {
if (snapshot.exists()) {
var content = '';
snapshot.forEach(function (data) {
var val = data.val();
content += '<tr>';
content += '<td>' + val.0 + '</td>';
content += '<td>' + val.1 + '</td>';
content += '<td>' + val.2 + '</td>';
content += '</tr>';
});
$('#ex-table').append(content);
}
});
</script>
</body>
</html>