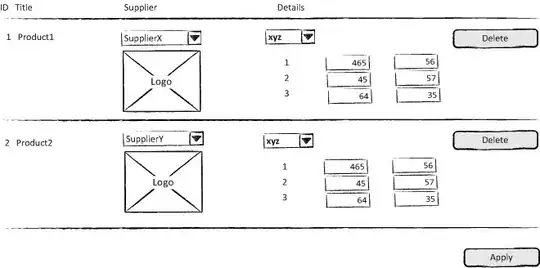
My aim is to have a custom QSlider with tickmarks and tick labels in Python 3 using PySide2 module. In order to do so I edit the default paintEvent of the QSlider class in a derived class. However, it turns out that that the printable area is limited and the top/bottom labels I placed are cropped (see screenshot). The code I use to generate these sliders are as follows:
import sys
from PySide2.QtCore import *
from PySide2.QtWidgets import *
from PySide2.QtGui import *
slider_x = 150
slider_y = 450
slider_step = [0.01, 0.1, 1, 10, 100] # in microns
class MySlider(QSlider):
def __init__(self, type, parent=None):
super(MySlider, self).__init__(parent)
self.Type = type
def paintEvent(self, event):
super(MySlider, self).paintEvent(event)
qp = QPainter(self)
pen = QPen()
pen.setWidth(2)
pen.setColor(Qt.red)
qp.setPen(pen)
font = QFont('Times', 10)
qp.setFont(font)
self.setContentsMargins(50, 50, 50, 50)
# size = self.size()
# print(size)
# print("margins", self.getContentsMargins())
# print(self.getContentsMargins())
# print(self.contentsRect())
contents = self.contentsRect()
self.setFixedSize(QSize(slider_x, slider_y))
max_slider = self.maximum()
y_inc = 0
for i in range(max_slider):
qp.drawText(contents.x() - font.pointSize(), y_inc + font.pointSize() / 2, '{0:2}'.format(slider_step[i]))
qp.drawLine(contents.x() + font.pointSize(), y_inc, contents.x() + contents.width(), y_inc)
y_inc += slider_y/4
class Window(QWidget):
""" Inherits from QWidget """
def __init__(self):
super().__init__()
self.title = 'Control Stages'
self.left = 10
self.top = 10
self.width = 320
self.height = 100
self.AxesMapping = [0, 1, 2, 3]
self.initUI()
def initUI(self):
""" Initializes the GUI either using the grid layout or the absolute position layout"""
self.setWindowTitle(self.title)
self.setGeometry(self.left, self.top, self.width, self.height)
Comp4 = self.createSlider("step_size")
Comp5 = self.createSlider("speed")
windowLayout = QGridLayout()
windowLayout.setContentsMargins(50, 50, 50, 50)
HGroupBox = QGroupBox()
layout = QGridLayout()
layout.addWidget(Comp4, 0, 0)
layout.addWidget(Comp5, 0, 1)
HGroupBox.setLayout(layout)
HGroupBox.setFixedSize(QSize(740, 480))
windowLayout.addWidget(HGroupBox, 0, 0)
self.setLayout(windowLayout)
self.show()
def createSlider(self, variant):
Slider = MySlider(Qt.Vertical)
Slider.Type = variant
Slider.setMaximum(5)
Slider.setMinimum(1)
Slider.setSingleStep(1)
Slider.setTickInterval(1)
Slider.valueChanged.connect(lambda: self.sliderChanged(Slider))
return Slider
@staticmethod
def sliderChanged(Slider):
print("Slider value changed to ", Slider.value(), "slider type is ", Slider.Type)
if Slider.Type == "step_size":
print("this is a step size slider")
elif Slider.Type == "speed":
print("this is a speed slider")
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Window()
sys.exit(app.exec_())
Is it possible to expand the drawable area around the QSlider and if so how can I achieve this effect? You can see on the screenshot that the red labels next to the first and last tickmarks are not displayed properly and they are cropped (i.e in the first tick label the top of 1 and 0 is missing for the label 0.01).
EDIT: After trying the proposed solution still a portion of the top label is clipped off. Second version below is still similar on Windows 10 64-bit with PySide2 5.12.0 and Python 3.6.6.
EDIT2 I have a dual-boot system so I tried it on Ubuntu 16.04.3 LTS with Python 3.5.2 / PySide 5.12.0 and it worked right out of the box. Here is a screenshot from there, but unfortunately it has to work on Windows.