I'm trying to create a horizontal draggable list with items that should be editable. For that I'm using the cdk package without material and with the attribute [contentEditable]='true'. But the items are not editable. How do I get it working?
<div cdkDropList [cdkDropListOrientation]="'horizontal'" class="namingConventionDragDrop"
(cdkDropListDropped)="drop($event)">
<ng-container *ngFor="let item of resultConvention; let i = index;">
<div cdkDrag class="pop naming-placeholder" *ngIf="item.type === 'placeholder'">
{{item.value}}
<fa-icon (click)="remove(i)" icon="times-circle"></fa-icon>
</div>
<div cdkDrag class="pop" *ngIf="item.type === 'text'
[contentEditable]="true" (click)="onItemClick($event)">
{{item.value}}
<fa-icon (click)="remove(i)" icon="times-circle"></fa-icon>
</div>
<div class="pop deactivated" *ngIf="item.type === 'extension'">
{{item.value}}
</div>
</ng-container>
</div>
<div class="naming-convention preview">
<span>Preview:</span>
{{preview}}
</div>
Because I thought it has something to do with focus, I added a focus() call:
onItemClick(event) {
event.target.focus();
}
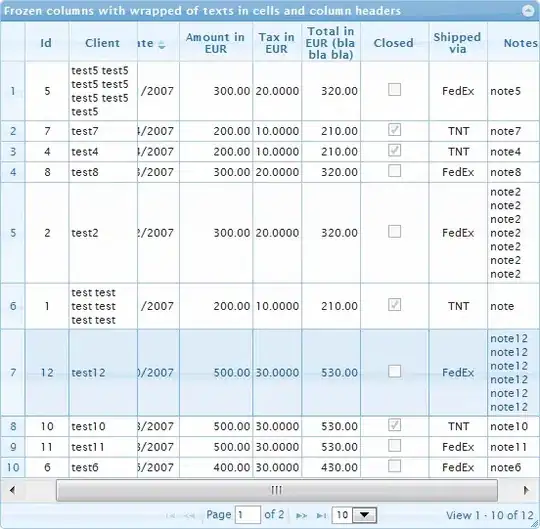
Preview of the frontend. The user should be able to edit items that are of type "text":