Consider this example (Ubuntu 18.04, ImageMagick 6.9.7-4 Q16 x86_64 20170114):
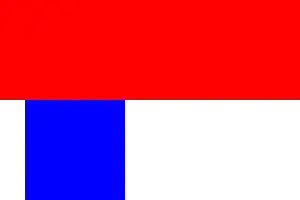
convert -size 300x100 xc:red red.png
convert -size 100x100 xc:blue blue.png
montage red.png blue.png -frame 5 -geometry '+0+0' -tile 1x redblue.png
This gives the following image:
What I'd like to do, is move the blue square on arbitrary x position "within its tile"; say align left edge of blue square to where 25% of the red rectangle width would be, or at 50% - or even align right edge of blue square with right edge of red rectangle.
I have seen that -tile-offset exists (https://imagemagick.org/script/command-line-options.php#tile-offset), and I've tried it with this example, but it doesn't look like it does anything.
How can I move an image, part of a ImageMagick montage, within its tile?
EDIT: it looks like -tile-offset can only be specified for explicit tile images (not as in -tile 1x, but as in -tile red.png), and:
Tile smaller image over a background with offsets? - ImageMagick
-tile-offset must come before the tiling. It represents a single global offset, not the spacing for the tiling.
Here's an example:
convert -size 300x100 radial-gradient:\#400-\#FAA red.png
convert -size 500x500 xc: -tile-offset +100+40 +size -tile red.png -border 5 -geometry +5+5 -draw "color 0,0 reset" out.png
then out.png is this (click for full image):
... so to clarify - I'd like to know is its possible to move an image within a tile as obtained in montage tile 1x