Note: I already looked into this question: Cant remove padding-bottom from Card Content in Material UI
But the accepted answer did not fix my issue.
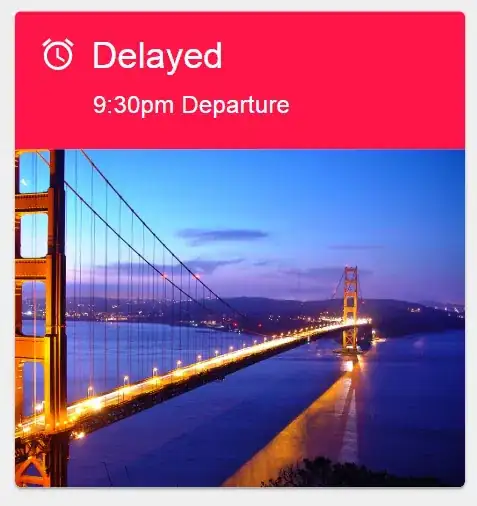
I am using the Material UI React Library attempting to recreate the below image:
I am completely new to using the Material UI, so most of my code will likely not be optimized and probably does not follow best practices. Indeed, I'd be interested to hear how it could be made better.
Here is my code thus far:
<Card className={classes.card}>
<CardActionArea containerStyle={{ paddingBottom: 0 }}>
<CardMedia
className={classes.media}
title="Contemplative Reptile"
image="none"
>
<div className={classes.heading}>
<AccessAlarmIcon className={classes.icon}/>
<Typography className={classes.mainText} variant="h5" component="h2">Delayed</Typography>
<Typography className={classes.subText} variant="subtitle1" component="h5">9:30pm Departure</Typography>
</div>
</CardMedia>
<CardContent className={classes.content}>
<img className={classes.mainPic} src="http://images1.fanpop.com/images/image_uploads/Golden-Gate-Bridge-san-francisco-1020074_1024_768.jpg"></img>
</CardContent>
</CardActionArea>
</Card>
With these styles:
const styles = {
card: {
maxWidth: 300,
},
media: {
height: 60,
backgroundColor: "#FF1547",
padding: 16
},
icon: {
color: "white",
fontSize: 25,
marginRight: 10
},
mainText: {
color: "white",
display: "inline-block",
position: "relative",
top: -3
},
subText: {
color: "white",
marginLeft: 36,
},
heading: {
padding: 0
},
mainPic: {
width: 300,
height: 200,
marginBottom: 0,
padding: 0
},
content: {
padding: "0 !important",
'&:last-child': {
paddingBottom: "0 !important",
},
}
};
This is what it looks like when rendered:
Notice the bottom padding. The Chrome Developer Tools show a 3px bottom padding under the User Agent Stylesheet. I imported a CSS Reset which did not help.
Again, I'm sure that my styles and JSX could be made better, but efficiency, optimization, and elegance were not of my concern.
Thanks, Jamie