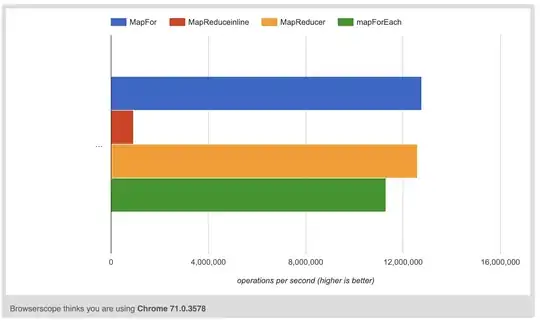
Trying to Map an Array, which one of these implementations is better performance-wise? Is there a better solution?
//Given the following Array of people:
const people = [ { name: 'Alice', available: true }, { name: 'Bob', available: false }, { name: 'Charlie', available: true }];
const mapWithReduce = (people) => people.reduce((map, person) => ({ [person.name]: person.available, ...map }), {});
const mapWithForEach = (people) => {
const map = {};
people.forEach((person) => map[person.name] = person.available);
return map;
}
I find mapWithReduce prettier but I don't know if ...map} is copying the map every iteration. mapWithForEach seems more performant.