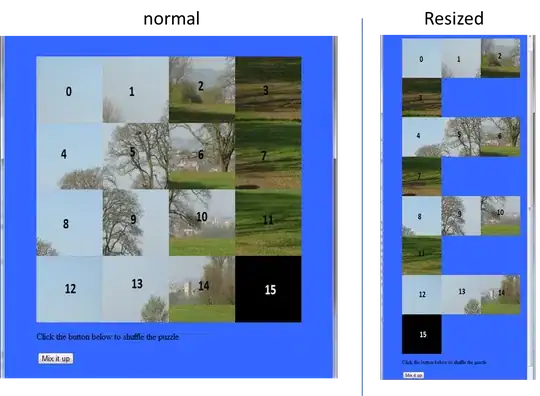
I wand to create square boxes with a text center in it. Below is what I wish :

I'm using Django and Bootstrap. To do my square, I have followed the instructions here : http://www.mademyday.de/css-height-equals-width-with-pure-css.html
Then, here it is my HTML code :
<div class="container-fluid d-flex h-100 flex-column">
<div class='row flex-fill'>
<div class='colonne_salle col-sm-2'>
<div class='row'>
{% for s in salle %}
<div class='col-sm-6 square'>
<div class="bloc-salle" id="{{ s.name }}">
<h3 class='nom-salle'>{{ s.name }}</h3>
</div>
</div>
{% endfor %}
</div>
</div>
And my css :
.bloc-salle{
/* margin : 15px 0 15px 0; */
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
.square:before{
content: "";
display: block;
padding-top: 100%; /* initial ratio of 1:1*/
}
For the moment, I'm getting this result :

Thanks a lot if you can help me !
EDIT : In the answer I find about square grid, none of them describe how to center vertically the content inside of each square.