I have a modal form with material -UI TextField in react app, I have a default value, es. a file, and i would select only the name of the file no the extension when the element is load....
I did this code inside the tag TextField:
<textField
value={value}
fullWidth
autoFocus
onFocus={event => {
event.target.select()}} />
but this will select all text inside the textField.
 How can I select only a part of the text?
ex: if i have myfile.doc i would be selected only myfile
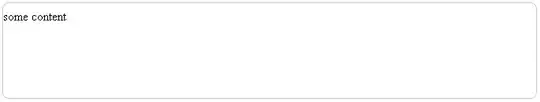
like this
How can I select only a part of the text?
ex: if i have myfile.doc i would be selected only myfile
like this

Thanks