I wish to make a prototype screen layout using QML and a GridLayout. I cannot get it to work. I have followed many previous examples here on Stackoverflow but nothing works satisfactorily and its clear I do not understand QML layouts and need some help. (DevEnv: Centos 7.5, Qt 5.11/QtCreator 4.7.1)
I wish to achieve this screen layout (ignore the colours)
Example 1
import QtQuick 2.11
import QtQuick.Controls 2.4
import QtQuick.Layouts 1.3
ApplicationWindow {
visible: true
visibility: "Maximized"
title: 'Title'
GridLayout {
id: mainLayout
anchors.fill: parent
rows: 8
columns: 12
Rectangle {
id: view_A
color: "lightgreen"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 11
Layout.rowSpan: 1
Layout.row: 1
Layout.column: 1
Text { text: "view_A" ; anchors.centerIn: parent }
}
Rectangle {
id: view_B
color: "yellow"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 5
Layout.rowSpan: 3
Layout.row: 2
Layout.column: 1
Text { text: "view_B"; anchors.centerIn: parent }
}
Rectangle {
id: view_C
color: "blue"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 4
Layout.rowSpan: 3
Layout.row: 2
Layout.column: 6
Text { text: "view_C" ; anchors.centerIn: parent }
}
Rectangle {
id: view_D
color: "blueviolet"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 2
Layout.rowSpan: 5
Layout.row: 2
Layout.column: 10
Text { text: "view_D" ; anchors.centerIn: parent }
}
Rectangle {
id: view_E
color: "lightblue"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 3
Layout.rowSpan: 4
Layout.row: 5
Layout.column: 1
Text { text: "view_E" ; anchors.centerIn: parent }
}
Rectangle {
id: view_F
color: "darkorange"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 6
Layout.rowSpan: 4
Layout.row: 5
Layout.column: 4
Text { text: "view_F" ; anchors.centerIn: parent }
}
Rectangle {
id: view_G
color: "seagreen"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 2
Layout.rowSpan: 2
Layout.row: 7
Layout.column: 10
Text { text: "view_G" ; anchors.centerIn: parent }
}
Rectangle {
id: view_H
color: "yellow"
Layout.fillHeight: true
Layout.fillWidth: true
Layout.columnSpan: 1
Layout.rowSpan: 8
Layout.row: 1
Layout.column: 12
Text { text: "view_H" ; anchors.centerIn: parent }
}
}
}
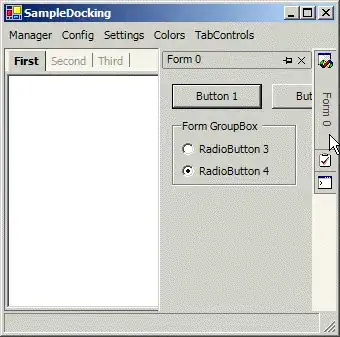
This solution comes close, however, the grid elements are not the sizes I specified. For example the top element id: view_A is far taller than desired, as is the width of id: view_H. (Screenshot of results of Example 1 QML code execution )
Example 2:
I then tried the solution provided here (How can I create a QML GridLayout with items of proportionate sizes?). This has come as close as I can get but there are ugly spaces between some elements.
// QML Code Example 2
import QtQuick 2.11
import QtQuick.Controls 2.4
import QtQuick.Layouts 1.3
ApplicationWindow {
visible: true
visibility: "Maximized"
title: 'Title'
GridLayout {
id: grid
anchors.fill: parent
rowSpacing: 0
columnSpacing: 0
rows: 8
columns: 12
property double colMultiplier: grid.width / grid.columns
property double rowMultiplier: grid.height / grid.rows;
function getElementHeight(element) {
return element.Layout.rowSpan * rowMultiplier
}
function getElementWidth(element) {
return element.Layout.columnSpan * colMultiplier
}
Rectangle {
id: view_A
color: "lightgreen"
Layout.columnSpan: 11
Layout.rowSpan: 1
Layout.row: 1
Layout.column: 1
Layout.preferredHeight: grid.getElementHeight(this)
Layout.preferredWidth: grid.getElementWidth(this)
Text { text: "view_A" ; anchors.centerIn: parent }
}
Rectangle {
id: view_B
color: "yellow"
Layout.columnSpan: 5
Layout.rowSpan: 3
Layout.row: 2
Layout.column: 1
Layout.preferredHeight: grid.getElementHeight(this)
Layout.preferredWidth: grid.getElementWidth(this)
Text { text: "view_B"; anchors.centerIn: parent }
}
Rectangle {
id: view_C
color: "blue"
Layout.columnSpan: 4
Layout.rowSpan: 3
Layout.row: 2
Layout.column: 6
Layout.preferredHeight: grid.getElementHeight(this)
Layout.preferredWidth: grid.getElementWidth(this)
Text { text: "view_C" ; anchors.centerIn: parent }
}
Rectangle {
id: view_D
color: "blueviolet"
Layout.columnSpan: 2
Layout.rowSpan: 5
Layout.row: 2
Layout.column: 10
Layout.preferredHeight: grid.getElementHeight(this)
Layout.preferredWidth: grid.getElementWidth(this)
Text { text: "view_D" ; anchors.centerIn: parent }
}
Rectangle {
id: view_E
color: "lightblue"
Layout.columnSpan: 3
Layout.rowSpan: 4
Layout.row: 5
Layout.column: 1
Layout.preferredHeight: grid.getElementHeight(this)
Layout.preferredWidth: grid.getElementWidth(this)
Text { text: "view_E" ; anchors.centerIn: parent }
}
Rectangle {
id: view_F
color: "darkorange"
Layout.columnSpan: 6
Layout.rowSpan: 4
Layout.row: 5
Layout.column: 4
Layout.preferredHeight: grid.getElementHeight(this)
Layout.preferredWidth: grid.getElementWidth(this)
Text { text: "view_F" ; anchors.centerIn: parent }
}
Rectangle {
id: view_G
color: "seagreen"
Layout.columnSpan: 2
Layout.rowSpan: 2
Layout.row: 7
Layout.column: 10
Layout.preferredHeight: grid.getElementHeight(this)
Layout.preferredWidth: grid.getElementWidth(this)
Text { text: "view_G" ; anchors.centerIn: parent }
}
Rectangle {
id: view_H
color: "yellow"
Layout.columnSpan: 1
Layout.rowSpan: 8
Layout.row: 1
Layout.column: 12
Layout.preferredHeight: grid.getElementHeight(this)
Layout.preferredWidth: grid.getElementWidth(this)
Text { text: "view_H" ; anchors.centerIn: parent }
}
}
}
So as can be seen in the resultant screenshot that ther are spaces between some elements that look terrible.
So, if there are any QML experts that can help solve this issue I would really like to hear from you.
kind regards ...