I'm trying to change the arrow color of the tooltip. I'm using Bootstrap 4. The current code I have:
HTML:
<div class="tooltip-main" data-toggle="tooltip" data-placement="top" data-original-title="Service fee helps Driveoo run the platform and provide dedicated customer support"><span class="tooltip-qm">?</span></div>
JS:
$(function () {
$('[data-toggle="tooltip"]').tooltip({
trigger :'click'
})
})
CSS:
/* TOOLTIP */
.tooltip-main {
width: 15px;
height: 15px;
border-radius: 50%;
font-weight: 700;
border: 1px solid #737373;
color: #737373;
float: left;
margin: 4px 0px 0px 5px;
cursor: pointer;
}
.tooltip-qm {
float: left;
margin: -2px 0px 3px 4px;
font-size: 12px;
}
.tooltip-inner {
max-width: 236px !important;
height: 76px;
font-size: 12px;
padding: 10px 15px 10px 20px;
background: #FFFFFF;
color: rgb(0, 0, 0, .7);
box-shadow: 0 1px 3px rgba(0,0,0,0.3);
text-align: left;
}
[data-placement="top"] + .tooltip > .tooltip-arrow {
border-top-color: #FFF !important;
}
[data-placement="right"] + .tooltip > .tooltip-arrow {
border-right-color: #8447cf;
}
[data-placement="bottom"] + .tooltip > .tooltip-arrow {
border-bottom-color: #8447cf;
}
[data-placement="left"] + .tooltip > .tooltip-arrow {
border-left-color: #8447cf;
}
I have tried using
.tooltip-inner
I have also tried
[data-placement="top"] + .tooltip > .tooltip-arrow
But nothing seems to be working. Can anyone help me please with this issue?
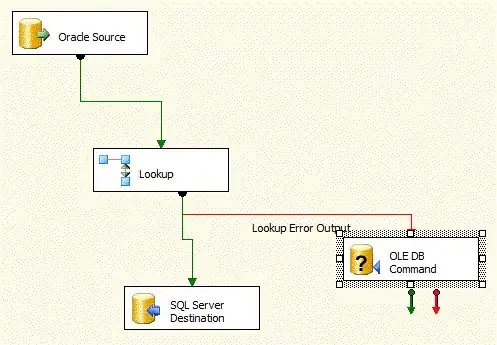
What I want to achieve is the attached layout