When I inspect my React code in the Chrome developer tools 'Source' tab, and I hover over the 'this.props' or even 'this' keyword / add it to watches, it shows up as undefined. Even though the code referred to executes successfully. Very annoying.... is this is bug? Is there a workaround for this?
-
2Please post text; code is text. *(Unless you're programming in Piet/etc.)* (And image is fine as *additional* information. Although I'd probably include a bit of surrounding code so we can see the complete context.) – Dave Newton Feb 15 '19 at 15:47
2 Answers
It's undefined because you're inside an arrow function and by definition an arrow function doesn't own a context but it inherits the enclosing one.
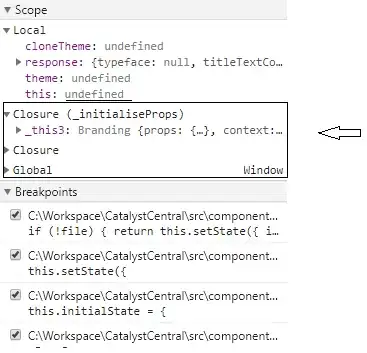
If you check the menu on the right handside and scroll down to the current scope you will find the closure chain of that function (one of which in your case will be the component class) that has the this inherited by your function.
e.g.
An arrow function does not have its own this. The this value of the enclosing lexical scope is used;
- 8,454
- 3
- 25
- 33
Due to how lexical this is treated by Babel in arrow functions, it cannot be this inside an arrow. Temporary variables like _this, _this2, etc. are used to imitate lexical this in ES5.
Transpiled code looks like:
var _this = this;
...
.then(function () {
...
_this.setState(...);
});
Even though it appears like original ES6 source in debugger because of sourcemaps, it's ES5 that is evaluated. So it's _this local variable that needs to be debugged.
- 206,104
- 70
- 425
- 565