I know how to match the height of divs, which doesn't have much content, to match their height to the div which have most content using flex.
Now, I want to match the hight to the lowest content. For example, I need to add a scrollbar to the div which have more content and the max-height of that div should match the div which have very less content.
HTML
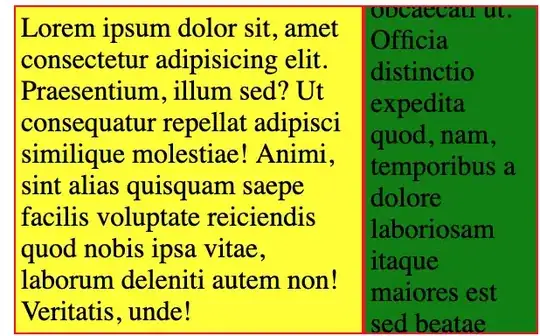
<div class="parent">
<div class="child">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Praesentium, illum sed? Ut consequatur repellat adipisci similique molestiae! Animi, sint alias quisquam saepe facilis voluptate reiciendis quod nobis ipsa vitae, laborum deleniti autem non! Veritatis, unde!</div>
<div class="child">Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae quos fugit magnam voluptatum unde odit repudiandae dolor nisi, obcaecati ut. Officia distinctio expedita quod, nam, temporibus a dolore laboriosam itaque maiores est sed beatae unde vero repudiandae voluptatibus rem recusandae, corrupti modi non. Sint consequatur, debitis, necessitatibus rerum quo totam expedita sapiente adipisci atque animi hic corrupti voluptate, cupiditate perspiciatis aliquam nemo et deserunt nisi repudiandae? Consectetur amet sed praesentium necessitatibus perspiciatis aperiam, rerum deleniti mollitia iste eligendi exercitationem adipisci nostrum fugiat harum nisi quos ut sint quae aliquam maxime consequuntur distinctio id neque. Exercitationem accusamus, vel veniam quis sapiente repellendus vitae. Quis eveniet rem sapiente consectetur vero repudiandae quasi beatae quo voluptas corporis. Aliquid quaerat excepturi architecto quidem est error, iure officia modi quibusdam libero, facere enim iusto fugiat inventore accusamus vitae optio! Illo ducimus ratione molestiae deleniti voluptates quae, natus maxime adipisci a omnis harum pariatur ex optio dolor, delectus laudantium laborum modi. Officia explicabo pariatur reprehenderit! Eligendi quisquam, quod deserunt nemo cum repellat enim cupiditate aspernatur facere dolore fuga voluptas impedit odio, sapiente repellendus error eos perspiciatis non, praesentium rem debitis laborum quaerat? Ipsa, rem ullam perferendis voluptate dicta, eos sequi mollitia quos blanditiis voluptatem ratione placeat?</div>
</div>
CSS
display: grid;
max-width: 300px;
grid-template-columns: 200px 100px;
}
.child {
background: yellow;
padding: 3px;
border: 1px solid red;
}
.child:nth-child(2) {
background: green;
/* I want a max-height to this content to have a scrollbar and the height should match to left child */
/* max-height: 180px; */
overflow: scroll;
}