I am creating an autocomplete text box using <datalist> with *ngFor functionality, however the code I am using is displaying both what I declare as the [value] and also what I am inputting between the <option> tags...
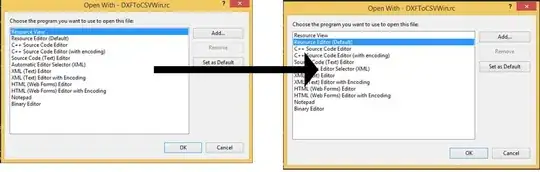
This is the view of what I get when the autocomplete is present:
From the code line:
I would have expected the autocomplete box to only display {{d.val}}, but submit {{d.name}} when my form is submitted.
Why is it displaying both {{d.val}} AND {{d.name}}, and is there a way in which I can display one and submit another?