Maybe I'm trying to bend graphviz more than I should, but would it be possible to straighten the arrows? I need the labels to be over the arrow, not to the side as with label/xlabel; I'm using boxes to hold what is essentially label text, since using labels on the edges seems to lead to whacky behavior when the labels are long.
digraph G {
node [shape=rect style=filled
fontcolor=white fontsize=12 fontname="Helvetica Bold"]
edge [style=solid color="#777777"]
// introduce nodes; set fill
a1, a2, a3 [fillcolor="#438dd5"]
c1 [fillcolor="#08427b"]
b1, b2, b3 [fillcolor=white fontcolor=black fontname="Helvetica" shape=plain]
a1 -> b1[dir=none]
a2 -> b2[dir=none]
a3 -> b3[dir=none]
b1 -> c1
b2 -> c1
b3 -> c1
{ rankdir=LR rank=same a1 a2 a3 }
{ rankdir=LR rank=same b1 b2 b3 }
{ rankdir=LR rank=same c1 }
}
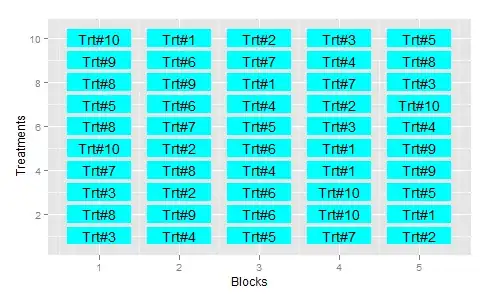
What I get:
What I want: