I have a bootstrap grid that contain an expand component.
My actual problem is that when I expand one column, the other columns get shifted because they are in the same row.
I would like to know How can I make column independs each one to another
expand component
<p>
<button type="button" class="btn btn-outline-primary" (click)="isCollapsed = !isCollapsed"
[attr.aria-expanded]="!isCollapsed" aria-controls="collapseExample">
Toggle
</button>
</p>
<div id="collapseExample" [ngbCollapse]="isCollapsed">
<div >
<div class="">
You can collapse this card by clicking Toggle
</div>
</div>
</div>
app component ( container )
<div class="row">
<div *ngFor="let card of cards; let index=index" class="col-4 col-sm-4 col-xl-4">
<app-expend></app-expend>
</div>
</div>
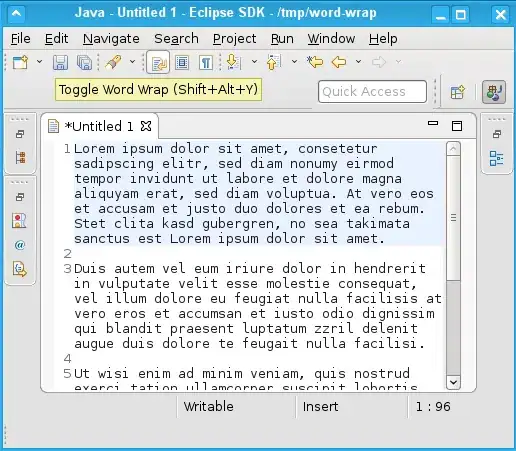
Here's what is happening
Here's what I expect
Here's an example to illustrate my actual problem