I am trying to retrieve data in Angular 7 using Dotnet Core Web Api, I am getting data when i browse localhost url of Api in Google Chrome as shown in image.
When i test Api in postman i am getting this response as shown in image.
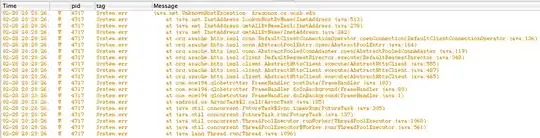
On UI side i am getting this error in console as shown in image.
Here Is my service Method for getting data
GetJobTitle(): Observable<any> {
debugger;
return this.http.get(this._baseUrl)
.pipe(
map((response: Response) => {
return response;
}),
catchError((error: Response) => {
return throwError(console.log(error));
})
);
}
And here is component.ts Get Method
GetAllJobTitle(): void {
debugger;
this.jobTitleService.GetJobTitle()
.subscribe(
(data: JobTitleModel[]) => {
this.MyDataSource = new MatTableDataSource();
this.MyDataSource.data = data;
console.log("Data retrieved !!!" + data);
},
error => {
console.log('There was an error while retrieving Positions !!!' + error);
});
}
I googled it but couldn't find any solution. I have also added CORS in Api. Can anyone suggest me what am i missing here or what i did wrong here?