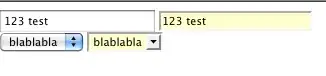
My question is about the height of inline-block which contains only inline boxes
<div style="display: inline-block;
height: auto;
border: 1px solid red
"><span style="font-size: 16px;
line-height: 16px;
background-color: yellow;
">x</span></div>
In the example above I expect the following:
- The height of the content area of the inline-block would be 16px because it contains only inline elements
- The height of inline elements determined by "line-height" which equals 16px in my case but in reality, its height 18px
Inline-block element should create block formatting context (MDN):
A block formatting context is created by at least one of the following:
- the root element or something that contains it
- floats (elements where float is not none)
- absolutely positioned elements (elements where position is absolute or fixed)
- inline-blocks (elements with display: inline-block)
- table cells (elements with display: table-cell, which is the default for HTML table cells)
- table captions (elements with display: table-caption, which is the default for HTML table captions)
- anonymous table cells implicitly created by the elements with display: table, table-row, table-row-group, table-header-group, table-footer-group (which is the default for HTML tables, table rows, table bodies, table headers and table footers, respectively), or inline-table
- block elements where overflow has a value other than visible
- display: flow-root
- elements with contain: layout, content, or strict
- flex items (direct children of the element with display: flex or inline-flex)
- grid items (direct children of the element with display: grid or inline-grid)
- multicol containers (elements where column-count or column-width is not auto, including elements with column-count: 1)
- column-span: all should always create a new formatting context, even when the column-span: all element isn't contained by a multicol container (Spec change, Chrome bug). https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Block_formatting_context
The height of block formatting context roots which contains only inline elements defined by a height of line boxes (from spec):
10.6.7 'Auto' heights for block formatting context roots
In certain cases (see, e.g., sections 10.6.4 and 10.6.6 above), the height of an element that establishes a block formatting context is computed as follows:
If it only has inline-level children, the height is the distance between the top of the topmost line box and the bottom of the bottommost line box.
https://www.w3.org/TR/CSS2/visudet.html#root-height
Height of line box equals "line-height" (from spec)
On a non-replaced inline element, 'line-height' specifies the height that is used in the calculation of the line box height.
https://www.w3.org/TR/CSS2/visudet.html#leading
If I change "display: inline-block" on "display: inline-flex" it works as expected
Thanks