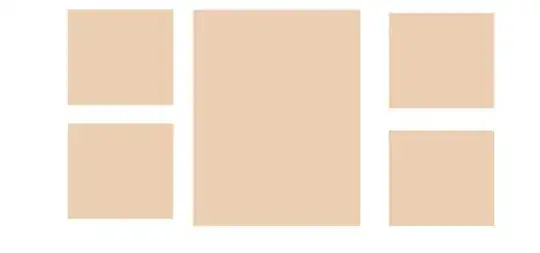
In trying to learn more about CSS grid, I am trying to create some different grid layouts. The one I am trying to create is the following:
Here is one step of this:
.wrapper {
display: grid;
grid-gap: 15px;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: repeat(8, 1fr);
}
.wrapper .first_box {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 7;
}
.wrapper .second_box {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 4;
}
.wrapper .third_box {
grid-column-start: 4;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 4;
}
.wrapper .fourth_box {
grid-column-start: 1;
grid-column-end: 2;
}
.wrapper .fifth_box {
grid-column-start: 4;
grid-column-end: 5;
}
.wrapper div {
border: 2px solid rgb(233,171,88);
border-radius: 5px;
background-color: rgba(233,171,88,.5);
padding: 1em;
color: #d9480f;
}<div class="wrapper">
<div class="first_box">
First Box
</div>
<div class="second_box">
Second Box
</div>
<div class="third_box">
Third Box
</div>
<div class="fourth_box">
Fourth Box
</div>
<div class="fifth_box">
Fifth Box
</div>
</div>At this point, the first two boxes look correct. The problem is when I try to set the rows for the bottom left box and the bottom right box. For both of these boxes, I have grid-row-start set to where the upper left and upper right boxes end and I have grid-row-end set to where the big box ends. This causes the boxes to go back to their default size:
.wrapper {
display: grid;
grid-gap: 15px;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: repeat(8, 1fr);
}
.wrapper .first_box {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 7;
}
.wrapper .second_box {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 4;
}
.wrapper .third_box {
grid-column-start: 4;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 4;
}
.wrapper .fourth_box {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 4;
grid-row-end: 7;
}
.wrapper .fifth_box {
grid-column-start: 4;
grid-column-end: 5;
grid-row-start: 4;
grid-row-end: 7;
}
.wrapper div {
border: 2px solid rgb(233,171,88);
border-radius: 5px;
background-color: rgba(233,171,88,.5);
padding: 1em;
color: #d9480f;
}<div class="wrapper">
<div class="first_box">
First Box
</div>
<div class="second_box">
Second Box
</div>
<div class="third_box">
Third Box
</div>
<div class="fourth_box">
Fourth Box
</div>
<div class="fifth_box">
Fifth Box
</div>
</div>I'm not sure why this happens. I would appreciate if someone could help my understand why this happens.