I have the following HTML that I pull from a database and send to a view with a Text Angular control:
<ul class="support">
<li class="lineitem">Hello world</li>
</ul>
When I first load the page, it appears correct:

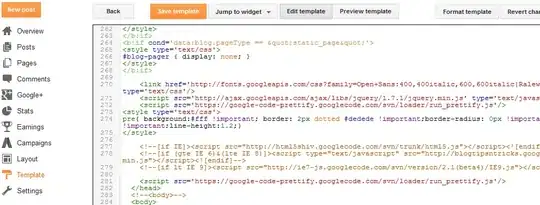
When I switch to HTML view, the attributes on the UL element get dropped and the element hangs open:
This happens for any attributes added to the UL element, ID, name, etc. What do I need to set in order to allow attributes on the UL element?