I read in the React Docs that:
React Hooks are now supported by React DevTools. They are also supported in the latest Flow and TypeScript definitions for React. We strongly recommend enabling a new lint rule called eslint-plugin-react-hooks to enforce best practices with Hooks. It will soon be included into Create React App by default.
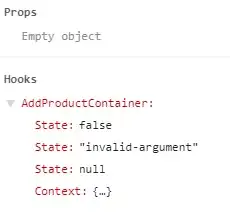
Then I updated React to 16.8 and started using hooks. But after doing useState() and useContext() in my first component, I couldn't properly inspect them using React Dev Tools (see picture below).
Is there a way around this?
const [loading, setLoading] = useState(false);
const [error,setError] = useState(null);
const [productDetails,setProductDetails] = useState(null);
const firebase = useContext(FirebaseContext);