I prefer providing the actual code makes sense to this question. I have the following working code.
.vc-section-heading {
text-align: left;
}
.vc-section-heading-sup-txt {
display: block;
color: #b18d56;
}
.vc-section-heading h1 {
padding-top: 0;
padding-left: 30px;
padding-right: 30px;
color: #1a2431;
font-size: 34px;
}
.vc-section-heading h1 {
margin-top: 0;
margin-bottom: 30px;
text-transform: uppercase;
position: relative;
display: inline-block;
padding-top: 10px;
padding-bottom: 10px;
font-size: 34px;
}
.vc-section-heading h1:after,
.vc-section-heading h1:before {
position: absolute;
width: auto;
bottom: auto;
left: auto;
top: 50%;
-webkit-transform: translateY(-65%) !important;
-moz-transform: translateY(-65%) !important;
-ms-transform: translateY(-65%) !important;
-o-transform: translateY(-65%) !important;
transform: translateY(-65%) !important;
color: #b18d56;
}
.vc-section-heading h1:before {
content: '[';
left: 0 !important;
right: auto !important;
}
.vc-section-heading h1:after {
content: ']';
right: 0 !important;
left: auto !important;
}<div class="vc-section-heading">
<span class="vc-section-heading-sup-txt">Welcome To Our Industry</span>
<h1 style="text-transform: none;/* display: inline; */">We Have 25 Years Of Experience</h1>
</div>Here I am facing a problem in responsive design. When it comes to iPad or lesser devices the content of h1 is breaking into the next line, but the h1:after doesn't fit the width. It stays in the corner and providing an unexpected space.
To make it more clear I set the body width to 500px here.
BODY {
WIDTH: 500PX;
}
.vc-section-heading {
text-align: left;
}
.vc-section-heading-sup-txt {
display: block;
color: #b18d56;
}
.vc-section-heading h1 {
padding-top: 0;
padding-left: 30px;
padding-right: 30px;
color: #1a2431;
font-size: 34px;
}
.vc-section-heading h1 {
margin-top: 0;
margin-bottom: 30px;
text-transform: uppercase;
position: relative;
display: inline-block;
padding-top: 10px;
padding-bottom: 10px;
font-size: 34px;
}
.vc-section-heading h1:after,
.vc-section-heading h1:before {
position: absolute;
width: auto;
bottom: auto;
left: auto;
top: 50%;
-webkit-transform: translateY(-65%) !important;
-moz-transform: translateY(-65%) !important;
-ms-transform: translateY(-65%) !important;
-o-transform: translateY(-65%) !important;
transform: translateY(-65%) !important;
color: #b18d56;
}
.vc-section-heading h1:before {
content: '[';
left: 0 !important;
right: auto !important;
}
.vc-section-heading h1:after {
content: ']';
right: 0 !important;
left: auto !important;
}<div class="vc-section-heading">
<span class="vc-section-heading-sup-txt">Welcome To Our Industry</span>
<h1 style="text-transform: none;/* display: inline; */">We Have 25 Years Of Experience</h1>
</div>As you can see here, the text Experience is went to the next line and ] is staying in the end with a space with the content. How can remove this unwanted space?
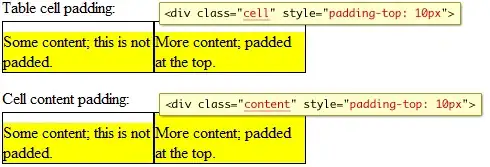
The output I am currently getting is,
The output I am looking for is,