by the way, NOT a duplicate of 19 Javascript features work on localhost but not when deployed to Heroku
I am going to sleep so I can leave my tunneled localhost
up for now which is what I see when I run npm run dev from my machine. And by the way, I feel like this should be some sort of simple package.json fix, so here's my package.json:
{
"name": "hps_prework",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "node app.js",
"start": "node app.js",
"build": "next build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
},
"engines": {
"node": "11.6.0"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"@material-ui/core": "^3.9.2",
"@material-ui/icons": "^3.0.2",
"babel-loader": "^8.0.5",
"jquery": "^3.3.1",
"js-cookie": "^2.2.0",
"koa": "^2.7.0",
"koa-session": "^5.10.1",
"next": "^8.0.3",
"python-shell": "^1.0.7",
"react": "^16.8.4",
"react-dom": "^16.8.4",
"react-scripts": "^2.1.8",
"webpack": "^4.28.3"
},
"browserslist": [
">0.2%",
"not dead",
"not ie <= 11",
"not op_mini all"
]
}
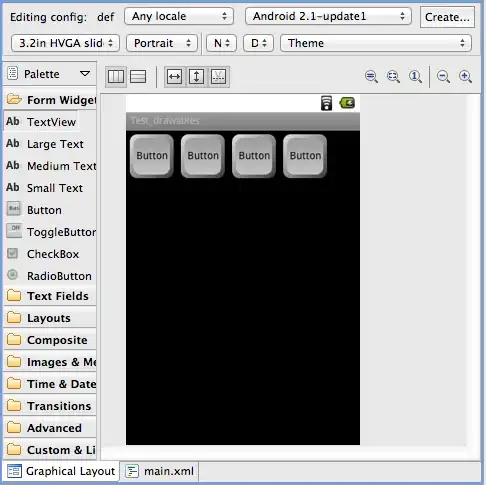
But here is what my app looks like deployed to heroku:
and here is the console output:
which leads me to believe some resources aren't being loaded for some reason.
What am I missing? repo
Lastly, this is heroku logs --tail ...
2019-03-21T05:40:54.000000+00:00 app[api]: Build succeeded 2019-03-
21T05:41:00.603480+00:00 heroku[web.1]: Starting process with command `npm
start` 2019-03-21T05:41:03.185110+00:00 app[web.1]: 2019-03-
21T05:41:03.185129+00:00 app[web.1]: > hps_prework@1.0.0 start /app 2019-03-
21T05:41:03.185131+00:00 app[web.1]: > node app.js 2019-03-
21T05:41:03.185132+00:00 app[web.1]: 2019-03-21T05:41:03.463015+00:00
app[web.1]: > Ready on http://localhost:25866 2019-03-
21T05:41:04.432538+00:00 heroku[web.1]: State changed from starting to up
2019-03-21T05:41:06.070888+00:00 heroku[router]: at=info method=GET path="/"
host=summaraize.herokuapp.com request_id=96091bf7-f9c1-45f1-b3b9-
5b74ce58826f fwd="104.38.101.109" dyno=web.1 connect=0ms service=517ms
status=200 bytes=3943 protocol=https