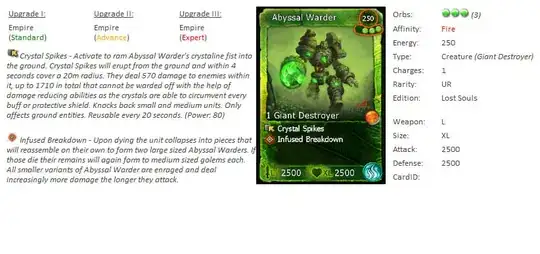
Ignoring internet explorer 6 and latter, how do I script the css to achieve the following results:


It would hide the information until UpgradeI, UpgradeII or UpgradeIII is hovered. Site link is Here
There is around 500 pages like that, so tweaking or adding javascript in the html is not feasible. I think CSS is the way to go to do this, but I've tried:
div.UpgradeI {display:none;}
div.UpgradeI:hover {display:inline;}
but it just hides everything and doesn't show the information when hovered. Anyway, if its not possible to achieve the same result using css only, please show me what code to add. Thanks!